my code as follow:
from pyrevit import script
output = script.get_output()
html = '<script>' \
'function myFunction() {' \
'document.getElementById("demo").style.color = "red";' \
'}' \
'</script>'
output.print_html(html)
output.print_html("<h3 id='demo' onclick='myFunction()'>Click me to change my color.</h3>")
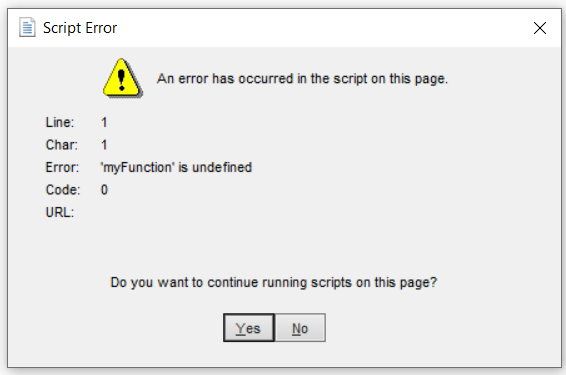
but it happens:
Not too confident with using js in the pyrevit output window. But perhaps it has something to do with how it handles the page being appended with data.
Jean-Marc
July 1, 2022, 11:41am
3
I was not sure it was possible, so it got me starting. I am always stunned by all the stuff prebuild in pyRevit
from pyrevit import script
output = script.get_output()
output.inject_script('function myFunction() {document.getElementById("demo").style.color = "red";}', body=False)
output.print_html("<h3 id='demo' onclick='myFunction()'>Click me to change my color.</h3>")
and it does not even give you the javascript warning this way
@davidvadkerti something I am sure you will like to fix the js warning popup of model checker
3 Likes